Writefreely: il blog della semplicità
Questo #blog è realizzato con il software #writefreely, la più semplice piattaforma per scrivere contenuti permanenti sul web.

Caratteristiche
Si tratta di un software minimalista con cui creare un Blog, o anche un'intera comunità di più blog.
Tra le funzionalità, abbiamo l'autosaving, un editor lineare, senza distrazioni, con il supporto di #markup language. Quella che può sembrare una limitazione, invece è un vantaggio: ci si concentra sul contenuto, e non sull'apparenza.
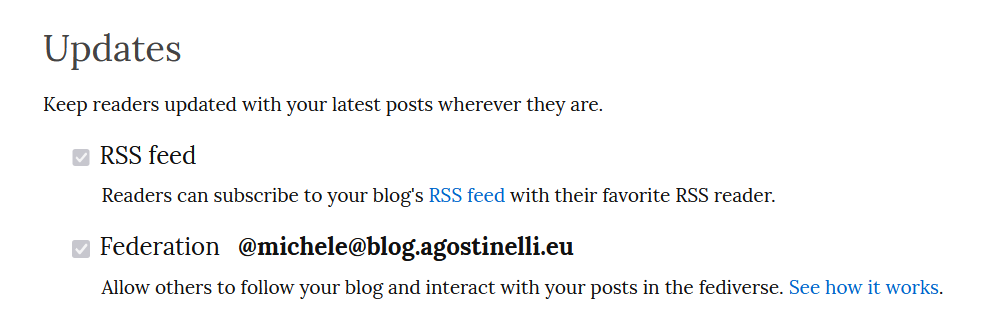
Ci sono sia il supporto per il feed rss che la federazione con il #fediverso.

Federazione
I vostri post saranno federati con il fediverso, per cui, ad esempio, chiunque abbiamo un account su #mastodon potrà seguire il vostro blog. Se non sapete cos'è il #fediverso, potete approfondire qui: https://fediverso.it
Installazione e configurazione
Software leggerissimo, occupa pochissime risorse ed è un solo semplice eseguibile, con l'unico requisito di un database #mysql, che \e dove saranno salvati i contenuti.
Se volete cimentarvi nell'installazione e configurazione, seguita la guida ufficiale, davvero molto semplice, ma esaustiva: https://writefreely.org/start
Gestione Immagini
Dopo averlo provato, l'unica cose di cui sentivo la mancanza era una gestione delle #immagini, ma ho risolto in maniera molto semplice e utile, vi lascio all'articolo che avevo scritto a tal proposito (basterà cliccare sul tag #immagini).
##Personalizzazione E' possibile configurarlo per gestire più blog o uno soltanto (il sito sui cui vi trovato è in modalità mono).

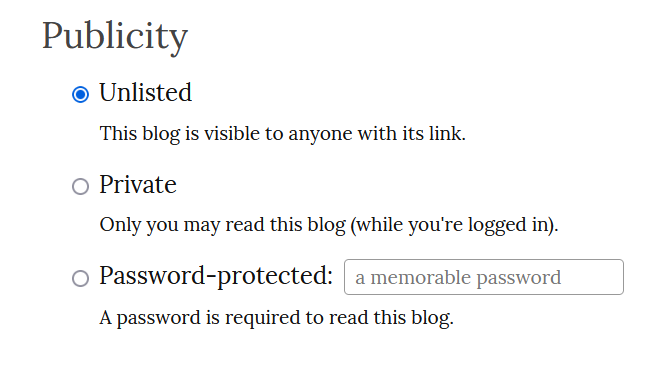
Ciascun blog, può essere configurato i 3 modalità: 1. Pubblico: tutti leggono i vostri articoli. 2. Privato: accessibile solo agli utenti registrati 3. Protetto da password: unica per tutti per poter leggere
Riguardo al punto 1, starà poi a voi decidere se renderlo indicizzabile dai motori di ricerca oppure no, semplicemente configurando il file #robots.txt
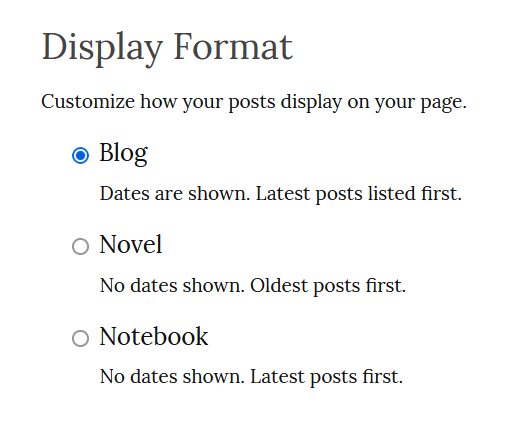
Esistono 3 modalità di visualizzazione dei post: 1. Blog: vengono mostrate le data degli articoli che saranno visualizzati dal più recente. 2. Novel: nessuna data degli articoli, ordinamento dal primo post in poi 3. Notebook: nessuna data degli articoli, ordinamento dal post più recente.

Infine è disponibile un campo per la firma da personalizzare, questo “pezzetto” di testo, o codice, sarà presente in calce a tutti gli articoli.
Css
Le uniche personalizzazioni grafiche realizzabili sono tramite il #css, è possibile trovare in rete dei temi giù pronti da cui partire, tramite i quali personalizzare colori, stili, dimensioni e distanze della pagina, in pieno spirito minimalista.
Conclusioni
Personalmente trovo sia davvero piacevole aprire la schermata di nuovo articolo e trovare un schermo pulito, vuoto, in cui concentrarsi sulla scrittura e quindi sul contenuto, less is more!
Ho scelto questo software perché non avevo bisogno di fare chissà quale cose strabilianti, ma appunto la necessità era quella di scrivere qualcosa utile per gli altri, ma anche per me (scrivere mi rilassa).
Costa aspettate a provarlo? Per chi non si vuol sbattere (o non ha dove farlo) nell'installazione, consiglio questo sito dove potete aprire il vostro blog writefreely: https://noblogo.org
Seguimi su mastodon: @magostinelli@mastodon.uno
Articolo pubblicato con licenza CC BY-NC-SA

